Publisert: 04.02.2021
Bruk heller hjelpetekst enn å lenke ut av selvbetjeningsløsningen
Hvordan gjør du det?
Gi all nødvendig veiledning direkte i selvbetjeningsløsningen hvis det er mulig – selv om det finnes god informasjon andre steder på nettet.
Hvorfor er dette lurt?
 «Microcontent» av Nielsen Norman Group (engelsk)
«Microcontent» av Nielsen Norman Group (engelsk)
Bruk du-form i hjelpetekst, og jeg-form i alternativer og eksempler
Hvordan gjør du det?
Tenk på teksten som en samtale slik at hjelpeteksten og informasjonen til brukeren blir i du-form.
Brukerens svar blir i jeg-form i
- alternativene i avkrysningsbokser, radioknapper og nedtrekksmenyer
- felt eller eksempler på svar
- informasjon brukeren skal samtykke til
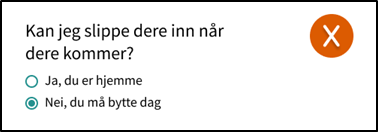
Eksempler

Her snakker ikke ledeteksten til brukeren på en naturlig måte. Svaralternativene under spørsmålet er formulert ut fra avsenderens perspektiv, som kan være forvirrende for mange.

Her snakker ledeteksten til brukeren, og svaralternativene er formulert som brukerens svar tilbake.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Vurder åpne- og lukkeelementer når ikke alle trenger informasjonen
Hvordan gjør du det?
- Vurder å bruke åpne- og lukkeelementer hvis det er store variasjoner i målgruppens kunnskapsnivå, eller hvis dere har mye veiledningstekst de fleste brukerne ikke trenger.
- Unngå åpne- og lukkeelementer når brukerne trenger det meste av innholdet for å bruke tjenesten.
- Bruk gjerne åpne- og lukkeelementer hvis de samme personene bruker tjenesten igjen og igjen og de kun trenger ekstra veiledning første gang de bruker løsningen.
- Vurder å legge eksempler i åpne- og lukkeelementer. I skjemaer med omfattende fritekstfelt trenger brukerne veiledning på hva som forventes av dem. Eksempler på hvilke opplysninger de bør ha med og ikke, øker sjansen for at de blir selvbetjente.
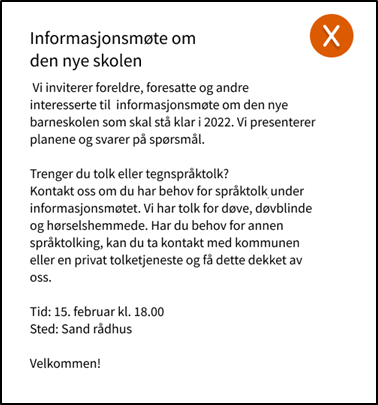
Eksempler
Her har vi flyttet informasjonen om tolketilbudet til et åpne- og lukkeelement. Informasjonen er fortsatt tilgjengelig for brukerne som trenger å bruke tilbudet, men er ryddet bort for alle som ikke trenger det.

Her er mye av informasjonen om tolketilbudet kun relevant for en mindre del av brukerne.
