Publisert: 04.02.2021
Velg riktig element når brukerne får flere valg
Hvordan gjør du det?
- Bruk radioknapper når du vil at brukerne skal velge ett blant få alternativ, for eksempel ulike betalingsmåter eller ja/nei-spørsmål.
- Bruk avkrysningsbokser når brukerne skal kunne velge flere alternativer blant et relativt begrenset antall alternativ.
- Hvis du har mer enn en håndfull alternativ og brukerne kun skal velge ett, er nedtrekksliste det mest fornuftige valget.
Husk at det er lurt å begrense antall valg ved å gjenbruke den informasjonen du allerede har om brukeren.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Bruk du-form i ledetekst, og jeg-form i alternativer
Hvordan gjør du det?
Tenk på teksten som en samtale.
Skriv ledeteksten, spørsmål og informasjon til brukerne i du-form.
Brukernes svar blir i jeg-form i
- alternativene i avkrysningsbokser, radioknapper og nedtrekksmenyer
- felt eller eksempler på svar
- informasjon brukerne skal samtykke til
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Bruk etablerte formuleringer, spørsmål eller en oppfordring for å få fram hva brukerne skal svare på
Hvordan gjør du det?
Både et spørsmål og en kortere formulering kan fungere godt for å få fram hva brukerne skal gjøre, men de to alternativene egner seg i litt ulike situasjoner:
- Bruk etablerte formuleringer der det finnes enkle, standardiserte svar som brukerne kjenner godt, for eksempel Navn, Sivilstatus, Adresse. Korte formuleringer egner seg også hvis kategoriene er kjent og tjenestene enkle, for eksempel Tidspunkt for henting eller Velg tidspunkt.
- Vurder alltid spørsmål eller en beskrivende oppfordring når tema og svaralternativer er mindre kjent for brukerne.
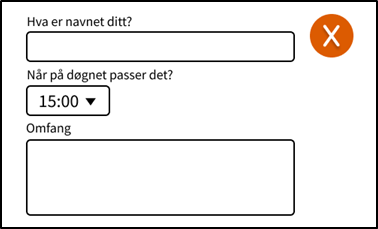
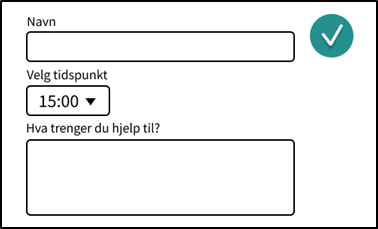
Eksempler

Når brukerne kjenner godt til feltene og svarene de skal gi, er det ikke effektivt å bruke lange spørsmål. På den andre siden er ordet «Omfang» lite selvforklarende og avgrensende. Her er det bedre med et spisset spørsmål.

Eksempel på god tekst. Korte formuleringer over vanlige felt hvor brukeren skal skrive inn navn og velge tidspunkt. Spørsmålet «Hva trenger du hjelp til?» der brukeren skal skrive en lengre og mer åpen beskrivelse
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Sørg for logisk sammenheng mellom ledetekst og svaralternativ
Hvordan gjør du det?
Ledeteksten (label) og svaralternativene skal henge logisk sammen uansett om ledeteksten er et spørsmål, en oppfordring eller et enkeltord:
- Velg den formen som gjør at hvert alternativ kan leses som en logisk respons på ledeteksten.
- Sørg for at alle alternativer har samme språklige form – enten fullstendige setninger, ett eller flere ord.
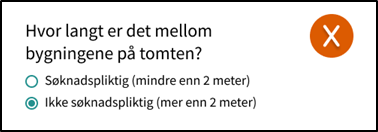
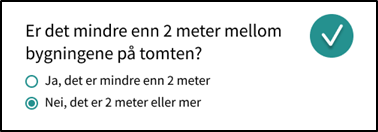
Eksempler

Her henger ikke svaralternativene sammen med spørsmålet brukerne skal svare på. Det kan gjøre at brukerne blir usikre og bruker lang tid på å svare.

Her henger spørsmålet sammen med alternativene brukerne skal svare på. Spørsmålet er et tydelig ja/nei-spørsmål, og er basert på samme informasjon.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Start hvert alternativ med stor forbokstav
Hvordan gjør du det?
Bruk stor forbokstav uansett om alternativene er fullstendige setninger, ett ord eller noe midt imellom.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Vurder å skrive hvor mange alternativer brukerne kan velge
Hvordan gjør du det?
Det kan være lurt å presisere om brukerne får velge ett eller flere alternativer.
Avkrysningsbokser:
- Få fram at brukerne kan velge flere alternativer.
- Husk også at ett valg skal være mulig, slik at teksten ikke utelukker den muligheten.
Radioknapper:
- Få fram at brukerne bare får ett valg.
Hvorfor er dette lurt?
 «Status Trackers and Progress Updates» av Nielsen Norman Group (engelsk)
«Status Trackers and Progress Updates» av Nielsen Norman Group (engelsk)
Gi all relevant informasjon før brukerne skal svare
Hvordan gjør du det?
All nyttig informasjon bør stå enten over eller til venstre for der brukerne skal utføre selve handlingen. Det gjelder for eksempel:
- ledetekst (label)
- instrukser
- hjelpetekst, veiledning eller mer informasjon
Eksempler

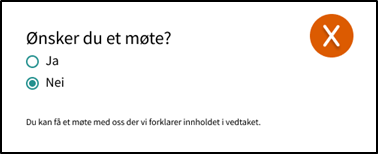
Her kommer viktig og relevant informasjon etter valget, og er lite synlig for brukerne. Det bryter den logiske rekkefølgen og kan gjøre at brukerne velger feil.

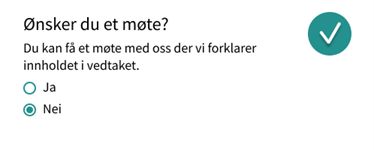
Her får brukerne all viktig og relevant informasjon før valget. Det følger den logiske rekkefølgen og gjør brukerne tryggere på at de velger riktig.
Hvorfor er dette lurt?
 «Website Forms Usability: Top 10 Recommendation» av Nielsen Norman Group (engelsk)
«Website Forms Usability: Top 10 Recommendation» av Nielsen Norman Group (engelsk)
