Publisert: 04.02.2021
Be om bare det du trenger, én ting av gangen
Hvordan gjør du det?
- Begrens hvor mye du spør etter – kan du gjenbruke informasjon du allerede har?
- Be om én opplysning per felt.
- Tilpass størrelsen på feltet slik at det passer typen og mengden informasjon som skal inn.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
-
Lenker:
- Retningslinje 3.3 Utforming av spørsmål i Elmer 3.0 fra Brønnøysundregistrene
- Om skjema fra Digitaliseringsdirektoratet
- «Simplicity Wins over Abundance of Choice» av Nielsen Norman Group (engelsk)
- «Website Forms Usability: Top 10 Recommendations» av Nielsen Norman Group (engelsk)
- «Forms» i stilguiden til 18F (engelsk)
Bruk du-form i ledetekst, og jeg-form i alternativer
Hvordan gjør du det?
Tenk på teksten som en samtale slik at ledeteksten, spørsmål og informasjon til brukeren blir i du-form.
La brukerens svar få jeg-form i
- alternativene i avkrysningsbokser, radioknapper og nedtrekksmenyer
- felt eller eksempler på svar
- informasjon brukeren skal samtykke til
Eksempler

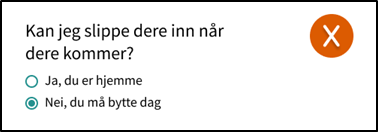
Her snakker ikke ledeteksten til brukeren på en naturlig måte. Svaralternativene under spørsmålet er formulert ut fra avsenderens perspektiv, som kan være forvirrende for mange.

Her snakker ledeteksten til brukeren, og svaralternativene er formulert som brukerens svar tilbake.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Bruk etablerte formuleringer, spørsmål eller en oppfordring for å få fram hva brukeren skal svare på
Hvordan gjør du det?
Både et spørsmål og en kortere formulering kan fungere godt for å få fram hva brukeren skal gjøre, men de to alternativene egner seg i litt ulike situasjoner:
- Bruk etablerte formuleringer der det finnes enkle, standardiserte svar som brukerne kjenner godt, for eksempel Navn, Sivilstatus, Adresse. Korte formuleringer egner seg også hvis kategoriene er kjent og tjenestene enkle, for eksempel Tidspunkt for henting eller Velg tidspunkt. Ofte er det best å bruke en oppfordring når brukeren skal ta et aktivt valg, for eksempel Velg tidspunkt.
- Vurder alltid spørsmål eller en beskrivende oppfordring når tema og svaralternativer er mindre kjent for brukerne.
Eksempler

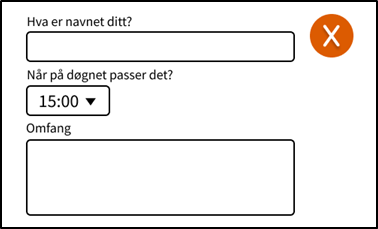
Når brukerne kjenner godt til feltene og svarene de skal gi, er det ikke effektivt å bruke lange spørsmål. På den andre siden er ordet «Omfang» lite selvforklarende og avgrensende. Her er det bedre med et spisset spørsmål.

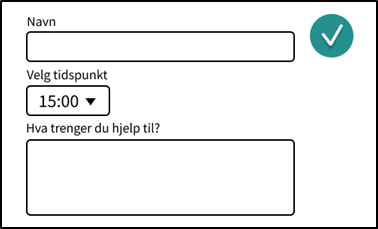
Eksempel på god tekst. Korte formuleringer over vanlige felt hvor brukeren skal skrive inn navn og velge tidspunkt. Spørsmålet «Hva trenger du hjelp til?» der brukeren skal skrive en lengre og mer åpen beskrivelse
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Sørg for logisk sammenheng mellom ledetekst og svaralternativ
Hvordan gjør du det?
Ledeteksten (label) og svaralternativene skal henge logisk sammen uansett om ledeteksten er et spørsmål, en oppfordring eller et enkeltord:
- Velg den formen som gjør at hvert alternativ kan leses som en logisk respons på ledeteksten.
- Sørg for at alle alternativer har samme språklige form – enten fullstendige setninger, ett eller flere ord.
Eksempler

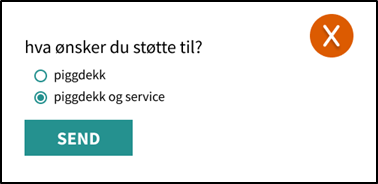
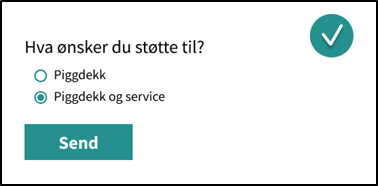
Her henger ikke svaralternativene sammen med spørsmålet brukerne skal svare på. Det kan gjøre at brukerne blir usikre og bruker lang tid på å svare.

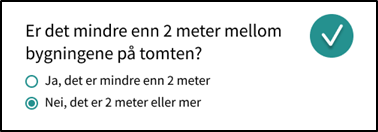
Her henger spørsmålet sammen med alternativene brukerne skal svare på. Spørsmålet er et tydelig ja/nei-spørsmål, og er basert på samme informasjon.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Ikke plasser tekst i utfyllingsfeltet (placeholders)
Hvordan gjør du det?
- Unngå veiledningstekst i selve utfyllingsfeltet, såkalte «placeholders».
- Sett nødvendig veiledning som en del av ledeteksten (label), slik at den er synlig hele tiden.
- Bruk alltid ledetekst.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Gi all relevant informasjon før brukerne skal svare
Hvordan gjør du det?
All nyttig informasjon bør stå enten over eller til venstre for der brukerne skal utføre selve handlingen. Det gjelder for eksempel:
- ledetekst (label)
- instrukser
- hjelpetekst, veiledning eller mer informasjon
Eksempler

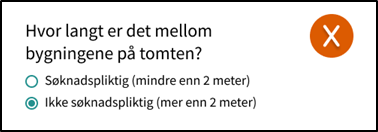
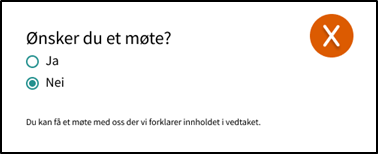
Her kommer viktig og relevant informasjon etter valgalternativene, og er lite synlig for brukerne. Det bryter den logiske rekkefølgen og kan gjøre at brukerne velger feil.

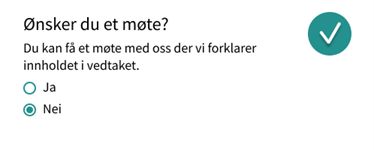
Her får brukerne all viktig og relevant informasjon før valgalternativene. Det følger den logiske rekkefølgen og gjør brukerne tryggere på at de velger riktig.
Hvorfor er dette lurt?
 «Website Forms Usability: Top 10 Recommendation» av Nielsen Norman Group (engelsk)
«Website Forms Usability: Top 10 Recommendation» av Nielsen Norman Group (engelsk)
Bruk stor forbokstav
Hvordan gjør du det?
Bruk stor forbokstav i første ord uansett om teksten er ett ord, flere ord eller en fullstendig setning når du skriver
- ledetekster
- alternativer
- knapper
Eksempler

Her er alle bokstavene store i knappeteksten. Det er vanskeligere å lese og kan tolkes som roping. Her er også første bokstav liten i ledeteksten og alternativene. Det følger ikke konvensjonene.

Her er første bokstav stor i ledeteksten, alternativene og knappeteksten. Første bokstav skal være stor uansett om du skriver ett ord, flere ord eller en fullstendig setning.
Hvorfor er dette lurt?
Gode ressurser og videre lesning
Følg konvensjonene for tegnsetting
Hvordan gjør du det?
- Spørsmål skal ha spørsmålstegn, i tråd med norske tegnsettingsregler.
- Ledetekst som ikke er en setning, skal stå uten tegn etter seg. Det gjelder særlig når formuleringen oppfattes som en overskrift, altså med fet skrift eller større font.
- Ledetekst som oppfattes mer som instruks, hint eller brødtekst, kan fungere både med og uten kolon. Da står teksten gjerne rett over eller til venstre for utfyllingsfeltet. Test med brukerne om det fungerer best med eller uten kolon.
- Utrop skal ha utropstegn.
Eksempler

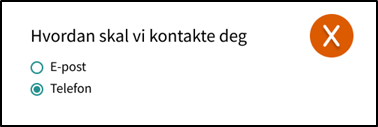
Her mangler ledeteksten et spørsmålstegn.

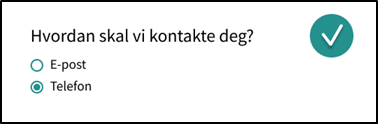
Her har ledeteksten øverst spørsmålstegn, fordi den er formulert som et spørsmål.
Hvorfor er dette lurt?
 Om tegnsetting fra Språkrådet
Om tegnsetting fra Språkrådet

